記事に中で関連記事を案内したいときがありますよね。WordPressテーマのSWELLを使った関連記事ブロックの使い方を初心者にもわかりやすく初心者目線で解説。
関連記事ブロックはこんな感じ

よくブログで見られるこんな記事。まねしたいと思い学んだことをアウトプットしていきます。
自分の備忘録のような感じで記事にします。
\ブログ作成が初心者でも簡単/
関連記事ブロックの設置方法
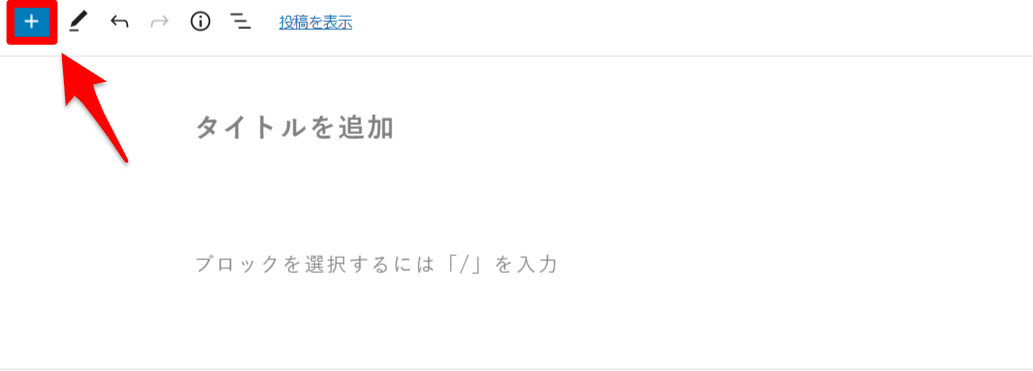
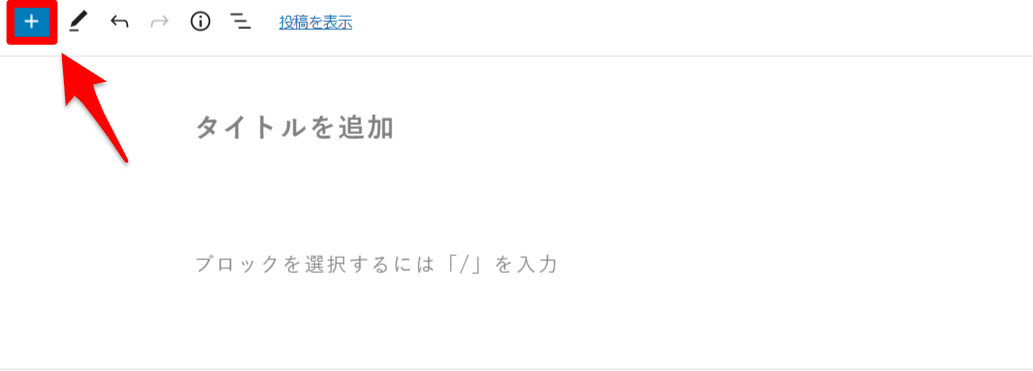
左上の「+」を選択


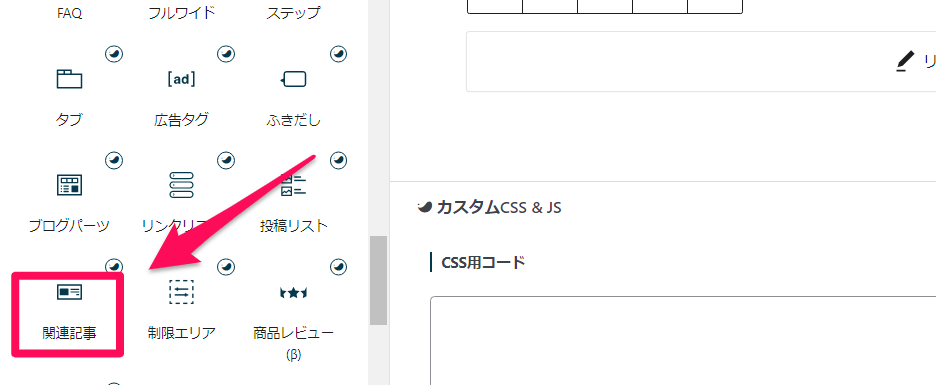
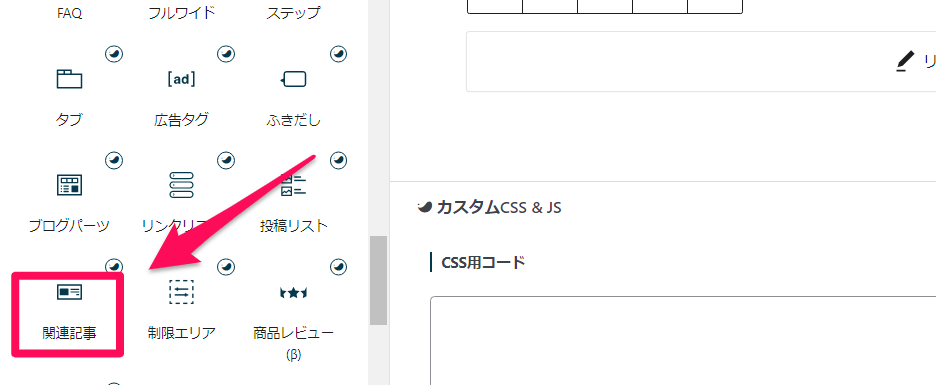
下にスクロールし「関連記事」ブロックを選択


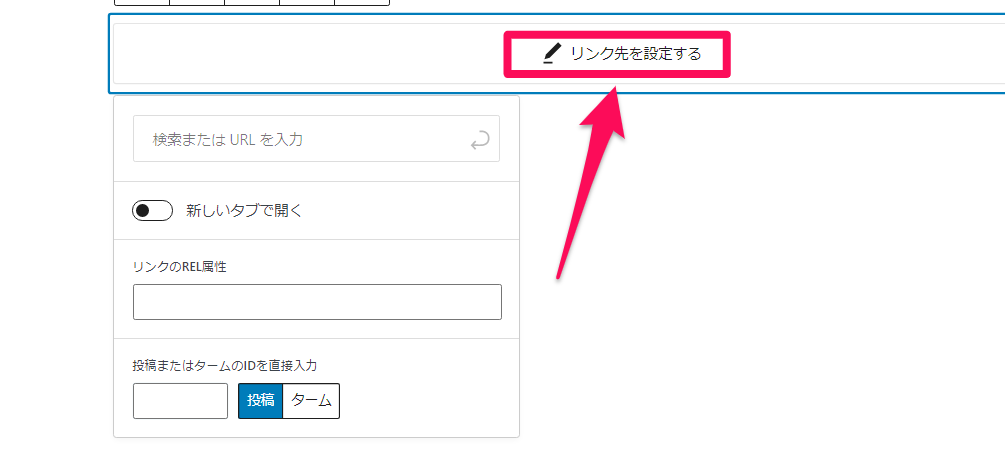
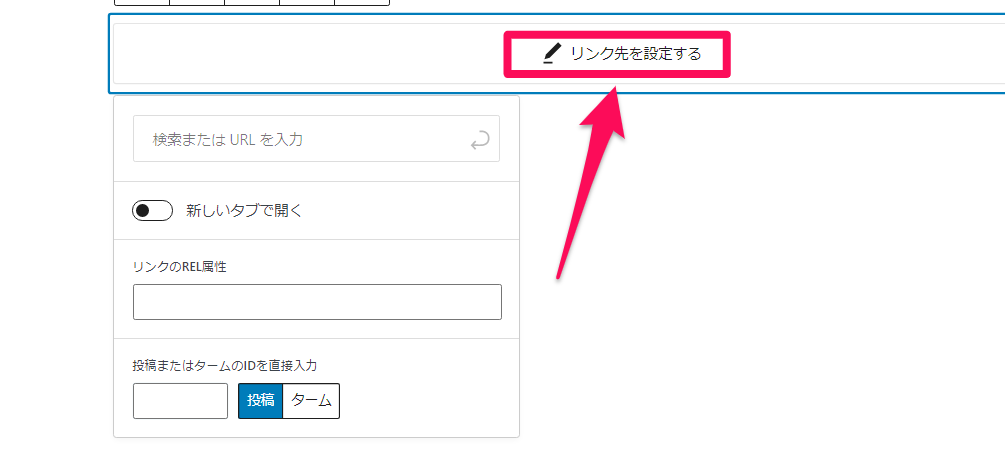
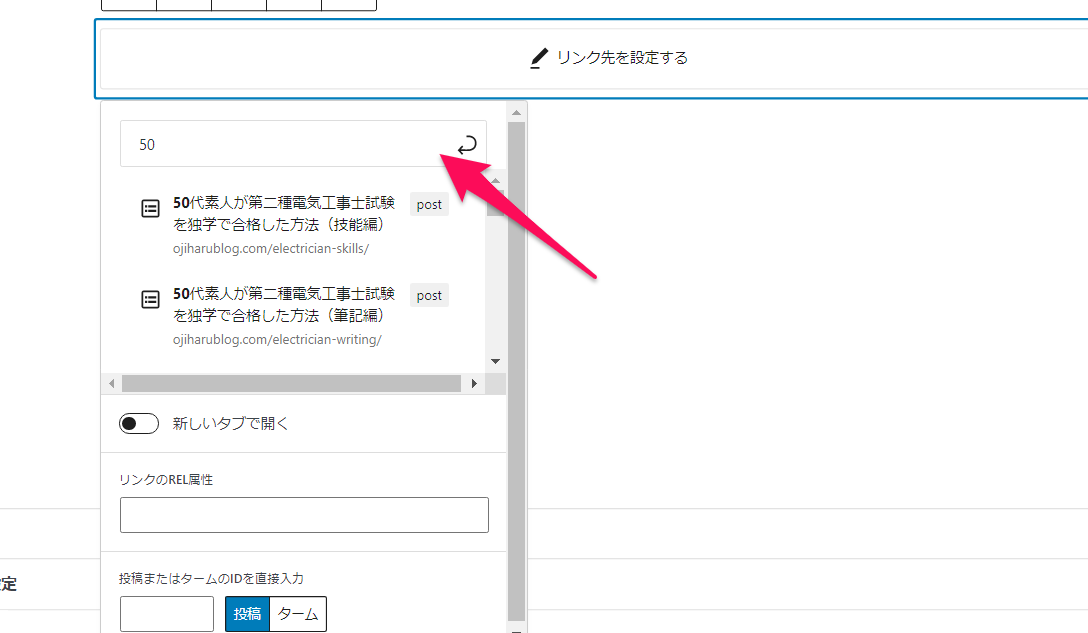
「リンク先を設定する」を選択


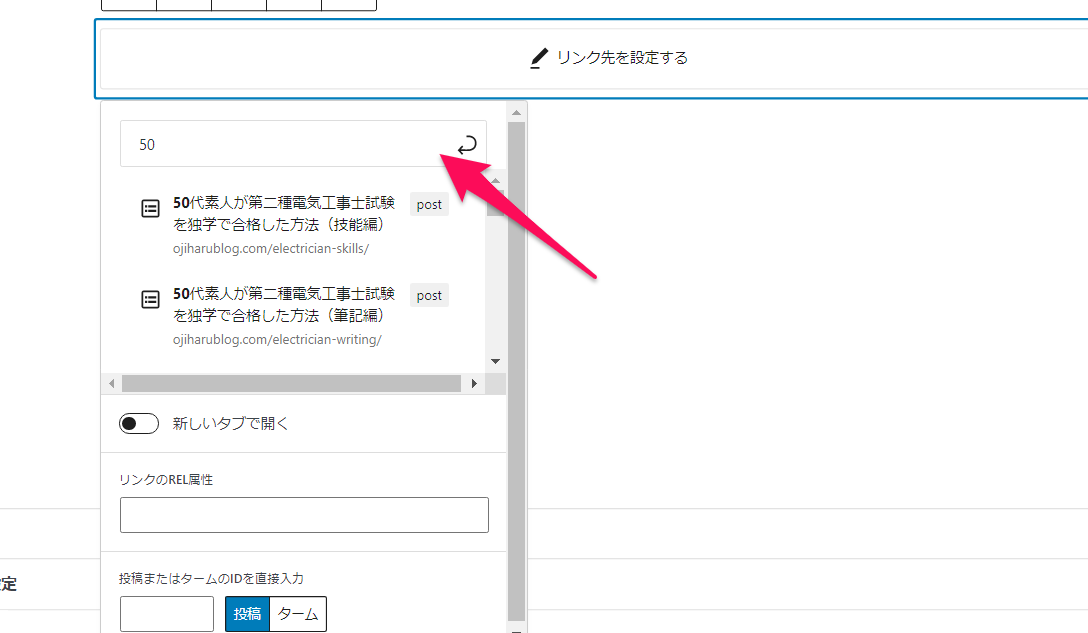
検索窓にリンクしたい記事名を記載していくと下部に記事が選択肢として表示されましす。


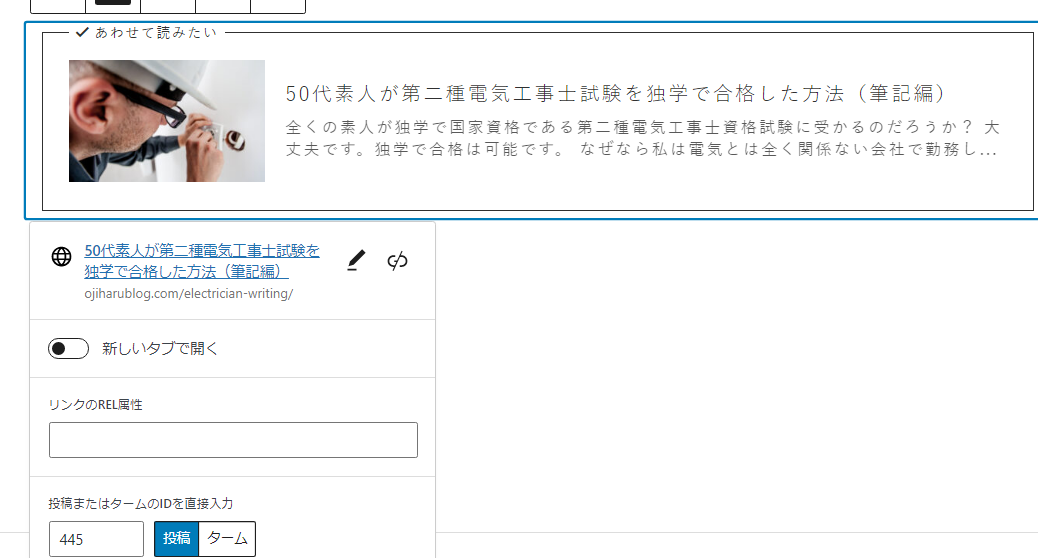
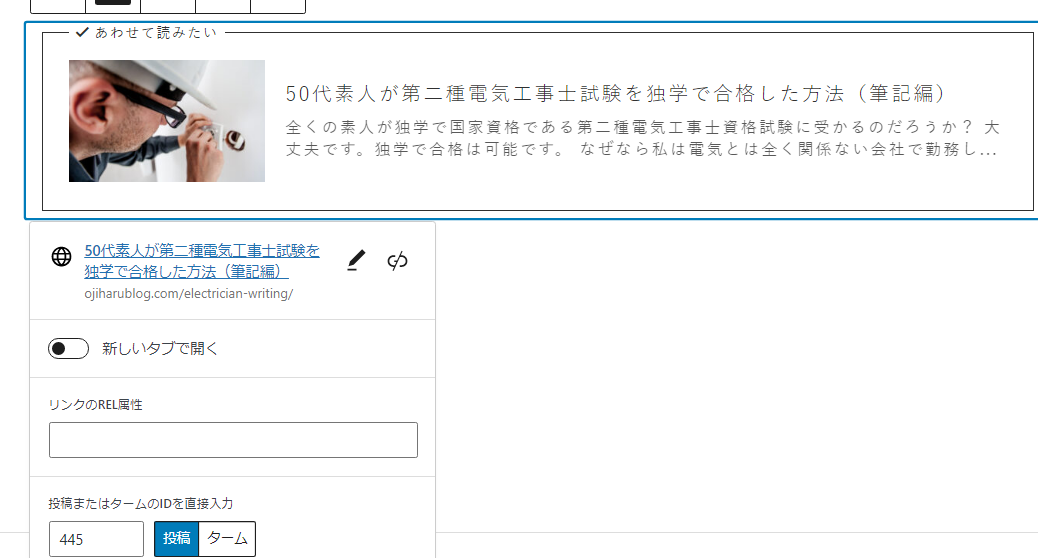
下部に表示されたリンクしたい記事を選択すると。こんな感じに完成です。


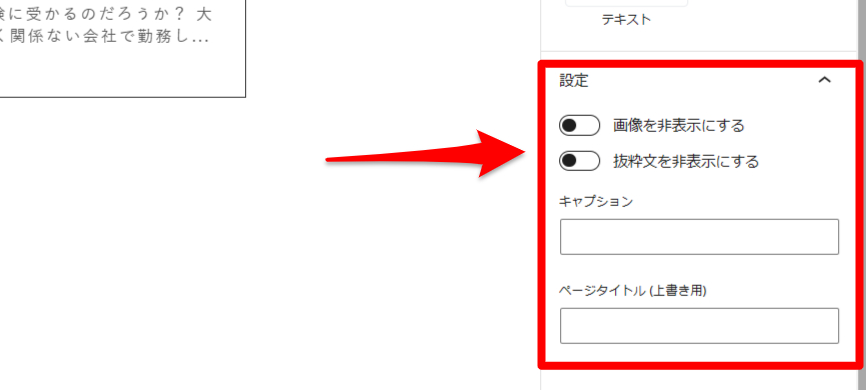
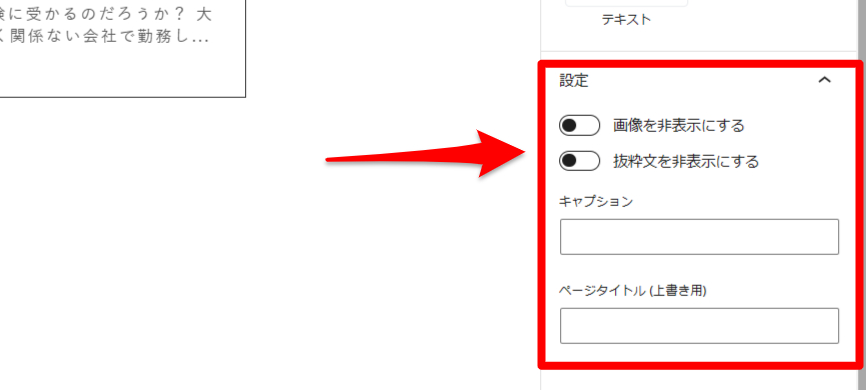
右下の「設定」欄の項目を必要時に変更する。


- 「画像を非表示にする」・・・アイキャッチ画像が非表示になります。
- 「抜粋文を非表示」・・・説明文が非表示になります。
- 「キャプション」・・・「あわせて読みたい」の記載変更ができます。
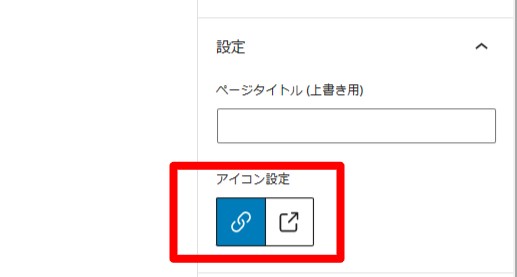
- 「ページタイトル(上書き用)」・・・タイトル部分の変更ができます。
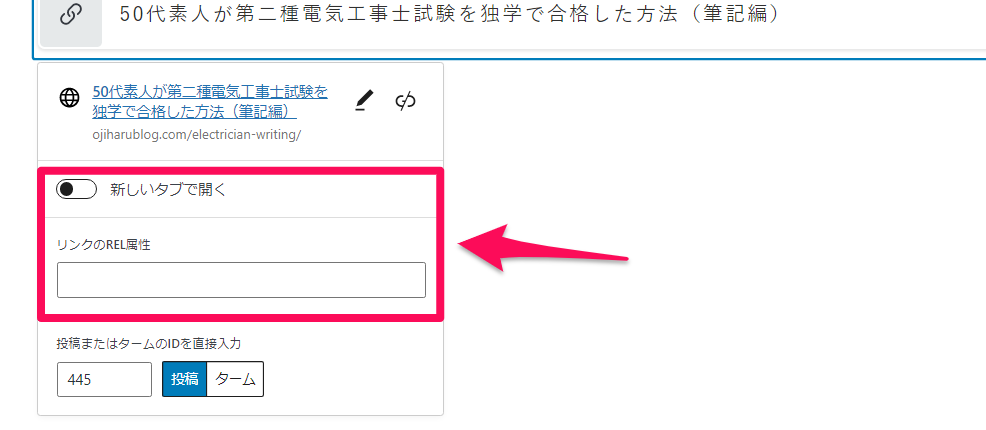
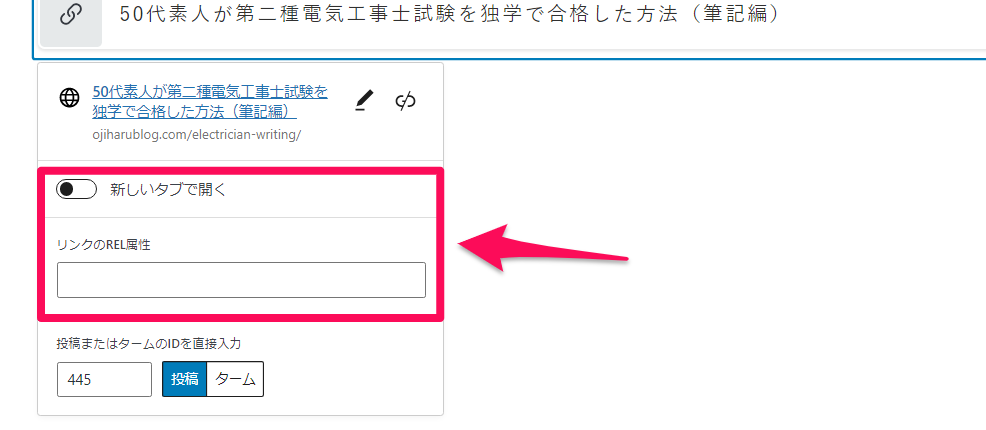
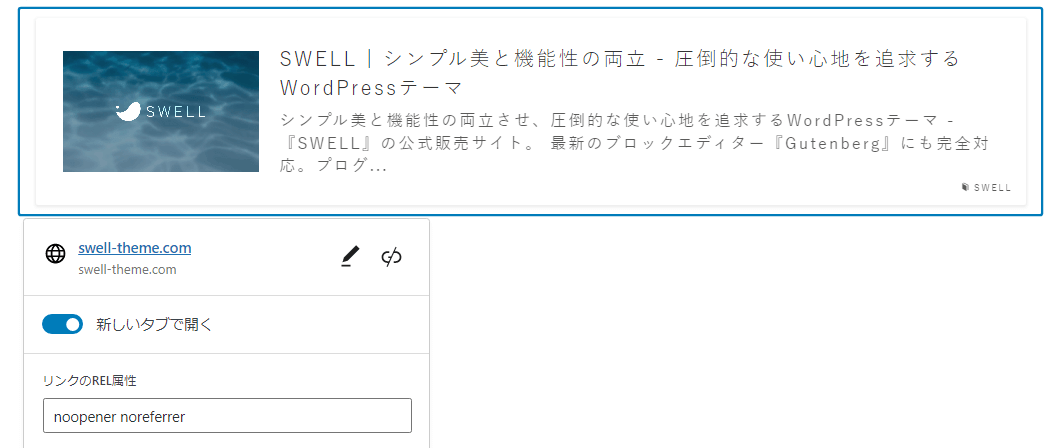
下記情報も必要時に変更します。


- 「新しいタブで開く」・・・リンク元を閉じずに新しいタブでリンク先を表示させる。
- 「リンクのREL属性」・・・noopener noreferrerを選択
noopenerはセキュリティー改善関係。noreferrerはリンク先に参照元の情報を提供しない意図があるようです。
noopener noreferrerについてはなかなか悩みどころです。深く追求すると何が正解か分からなくなりそう。
「新しいタブで開く」を選択すると「リンクのREL属性」は自動でnoopener noreferrerが記載される。外部リンクを設定した時も同様に「新しいタブで開く」設定とnoopener noreferrerが自動記載される。
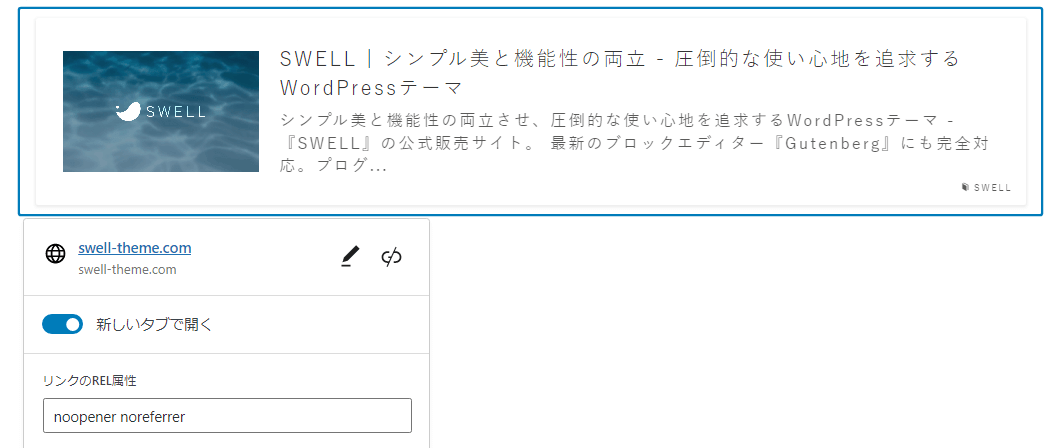
ちなみに外部リンクを設定する場合はSTEP2の検索窓にリンク先のURL貼り付けると下記にように表示されます。


私は、内部リンクを設定した時は「新しいタブを開く」は選択しない。外部リンクを設定した時は「新しいタブを開く」を選択しています(自動にまかせる)。
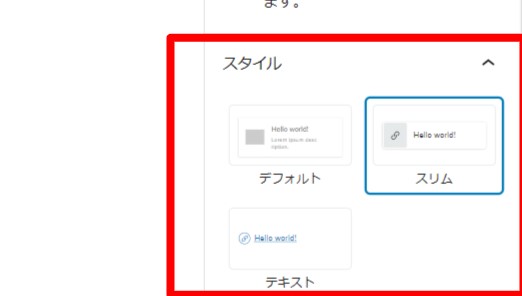
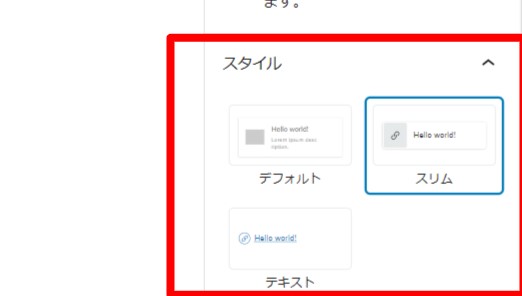
ブロックスタイルの変更が可能
関連記事ブロックのスタイルは3種類あります。右のブロックのところから選択が可能。


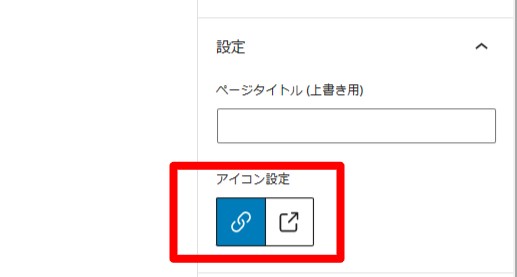
内部リンクアイコンと外部リンクアイコンを変更することも出来ます。


スリム型(内部リンクアイコン設定)
スリム型(外部リンクアイコン設定)
テキスト型(内部リンクアイコン設定)
テキスト型(外部リンクアイコン設定)
ブログカードのスタイルも変更可能。ダッシュボード>SWELL設定>エディター設定>その他を選択します。


ブログカード(内部リンク型)タイプ1


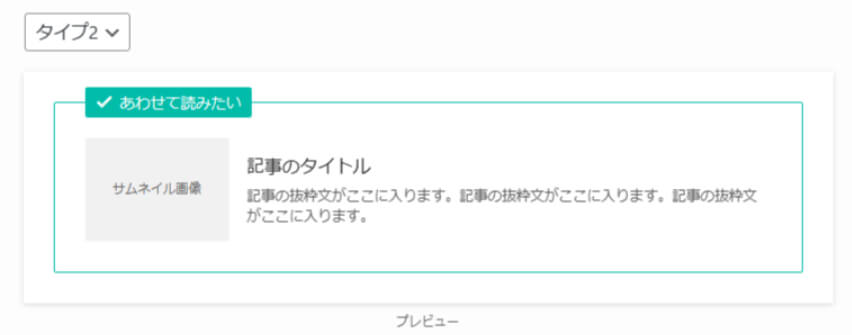
ブログカード(内部リンク型)タイプ2


ブログカード(内部リンク型)タイプ3


ブログカード(外部リンク型)タイプ1


ブログカード(外部リンク型) タイプ2


ブログカード(外部リンク型)タイプ3


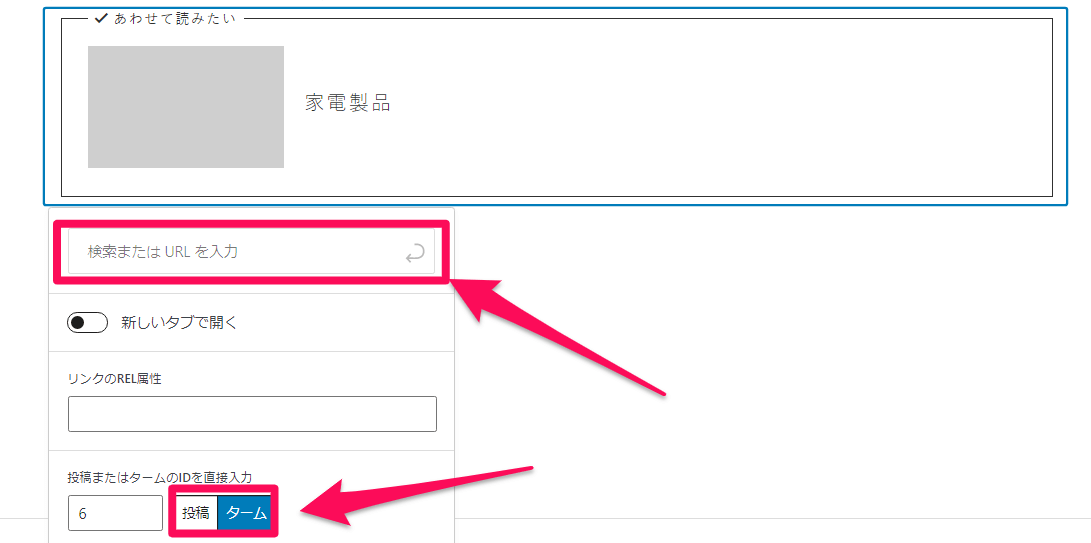
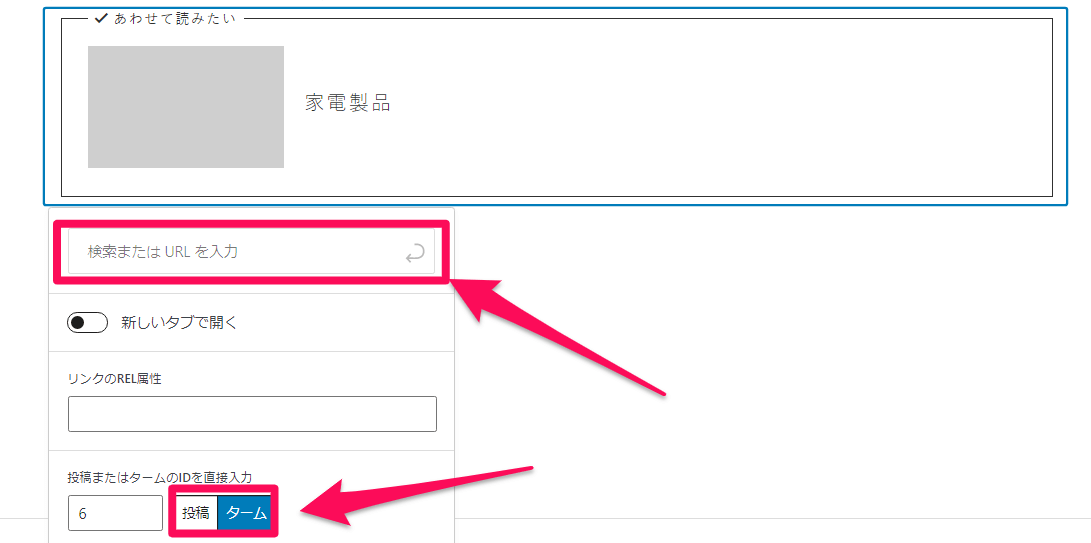
カテゴリーやタグページへのリンク設定
投稿ページだけでなくカテゴリーやタグページにもリンク設定ができます。
タームを選択し検索窓にリンク先のカテゴリーやタグページを入力すれば下記のように設定されます。


関連記事ブロックの使い方まとめ
今回の記事はWordPressテーマSWELLの関連記事ブロックの設定方法を解説しました。
内部リンク、外部リンクの設定方法や各種設定方法を初心者が初心者目線でわかりやすく説明。自身の備忘録のつもりでアウトプットしています。