
バランスよくアフェリエイトのバナー広告を中央に配置できない。どうする?
少しでもバナー広告をポチッとしてもらえるデザインにしたいですよね。
そんな悩みを抱えている初心者ブロガーさんに解決策をわかりやすく説明します。
結論から言うと広告コードをCSSコードで挟むと解決します。
その挟むCSSコードは<div style=”text-align:center;”>と</div>です。
もう少し詳しく説明していきます。
バナー広告を「中央寄せ」にするクリックポイントがない
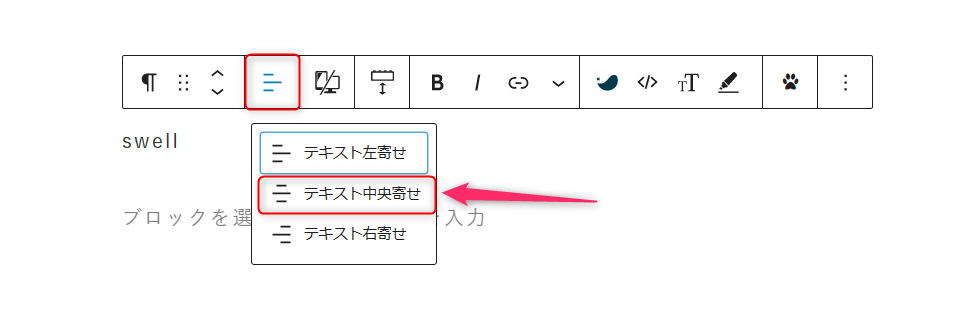
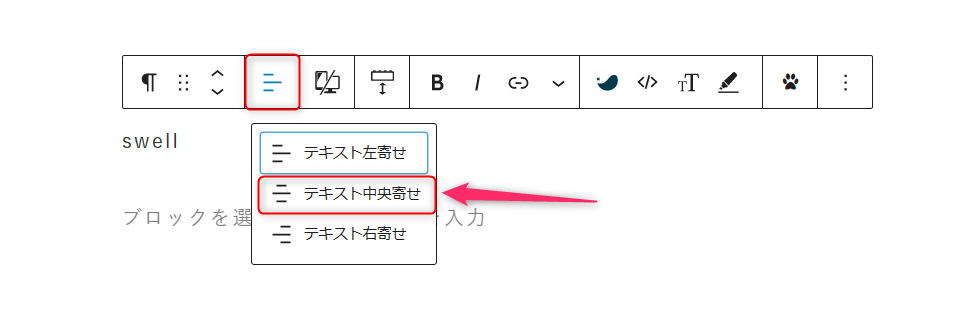
通常テキストを中央寄せにする場合はこんな感じに出てくる赤枠を選択すると真ん中に移動します。


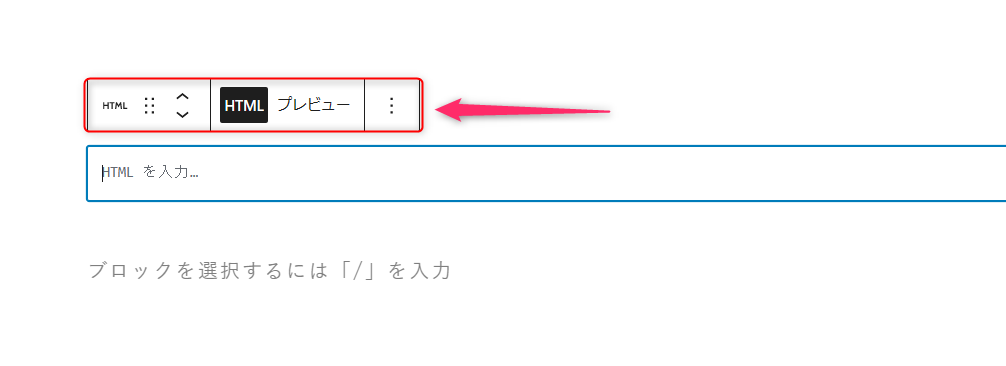
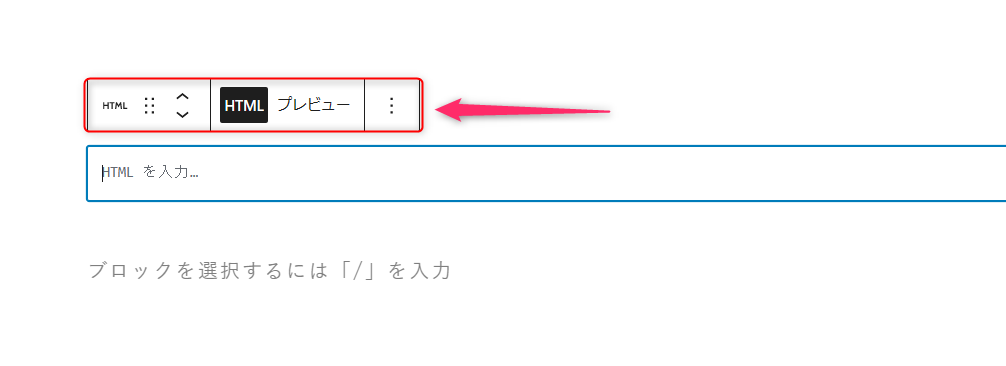
しかし広告コードを入れるカスタムHTMLブロックにはテキストの中央寄せのような選択箇所がありません。


普通に入力するとこんな感じに左寄り配置になります。


綺麗なバナー広告なので悪くはないけどなんかバランスが悪いですよね?
ではどうするのか?
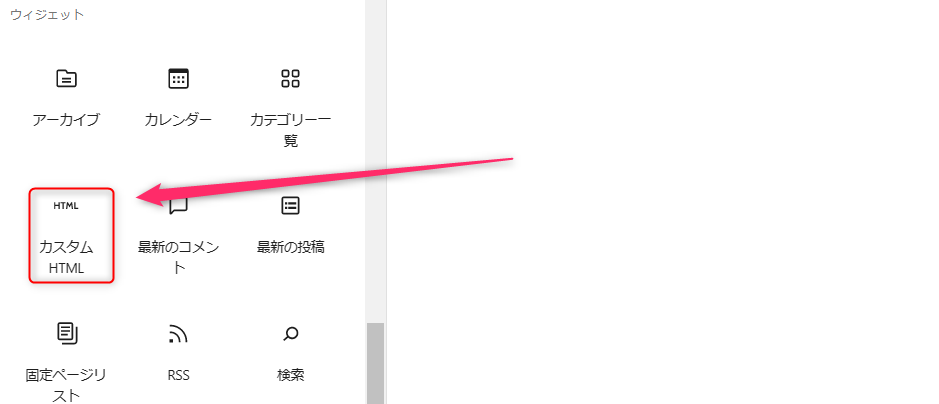
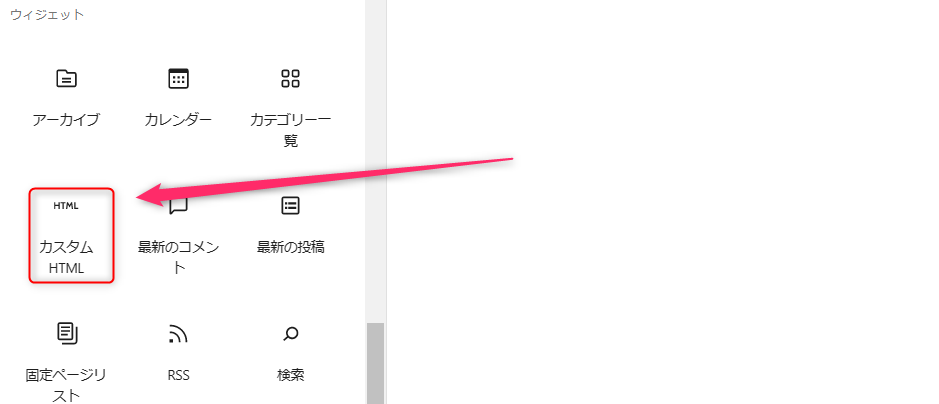
カスタムHTMLブロックで広告コードをCSSコードで挟むだけでOK。
HTMLやCSSのことは詳しくわからなくても大丈夫です。
最近のWordPressテーマではHTMLやCSSを入力できなくても簡単にデザインができるようになっています。
初心者にはありがたい限り。
でも必要がなくても興味があるなら少しずつ覚えるのもおもしろいですよ。
個性あるカスタムブログができるかも!
カスタムHTMLでCSSコードを入力する


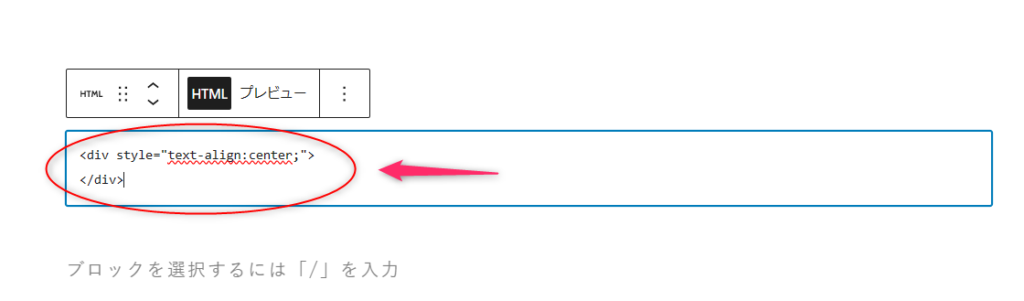
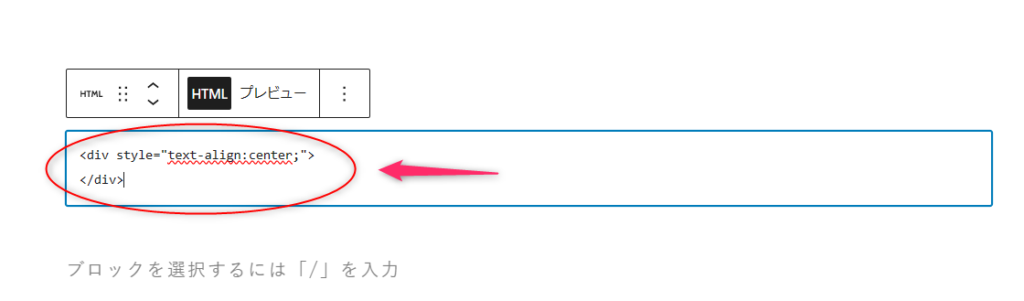
下記のCSSコードをHTML入力欄に広告コードを入力するまえにコピペします。
先に入力するほが簡単です。
<div style=”text-align:center;”>
</div>




バナー広告を「中央に配置」するまとめ
今回はアフェリエイトのバナー広告を「中央に配置」する方法を説明させていただきました。
- カスタムHTMLブロック選択
- HTMLコード入力欄にCSSコード入力
- CSSコードの間に広告コードを入力
<div style=”text-align:center;”>
広告
</div>
コピペすればいいだけなので簡単です。
私も最初はなんでかわからず悩んでましたが、先輩方のブログで勉強させていただきました。
今回もアウトプットをしてしっかり自分のものにしようと思います。
今回の記事が初心者ブロガーさんの悩み解決の助けになったのなら幸いです。

